MacOS에서 Windows의 Visual Studio같은 IDE는 대표적으로 XCode가 있다.
But.... 써본 사람들은 알겠지만, 인터페이스가 예쁘긴 한데 뭔가 불편하고 특히 PS(Problem Solving) 공부할 때 input/output 에서 약간 문제가 있었던 것으로 기억한다. 또한 PS용으로 가볍게 소스코드 1개씩 실행시키려고 굳이 XCode와 같은 무거운 IDE를 쓸 필요도 없다.
그리고 착각하면 안되는것이, Visual Studio for mac 이라는게 있는데 이건 Windows의 Visual Studio에서 기능이 많이 빠져있는 라이트 버전이라 Windows의 Visual Studio처럼 사용할 수 없다. (C++ 소스코드 하나 돌리는 용으로는 못쓴다.)
그래서 대안으로 "Visual Studio Code" 를 많이 사용하는데 이것도 깡통상태에서는 IDE가 아니고 그냥 소스코드 에디터 이기 때문에, 버튼 혹은 단축키 한번만 누르면 짠 하고 실행되는 XCode나 Visual Studio보다는 불편할 수 있지만, 환경설정만 잘 해놓으면 PS 푸는데에는 이만한 에디터가 없다. 몇 시간의 삽질끝에 나중에 내가 까먹지 않기위함 + 나와같은빡침을 다른사람이 겪게하지 않기위함의 이유로 포스팅을 해보겠습니다.
먼저, 아래 링크로 들어가서 VSCode for mac을 다운 받는다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
왼쪽메뉴에서 네모네모난 아이콘을 누르면 Extension Marketplace로 들어가진다. 텅빈 껍데기 뿐인 VSCode에 여러가지 기능을 추가할 수 있는 플러그인들이 모여있는 곳이다.
- C/C++ 을 검색해서, Microsoft의 C/C++ Extension을 install 한다.

- 다음으로, Code Runner 를 검색해서, Jun Han 이라는 사람이 만든 Extension을 install 한다.

Code Runner를 설치 했으면 아래와 같이 재생(?)버튼이 생긴다. 이걸 누르면 현재 켜있는 cpp 파일이 실행된다.
- 위 과정까지는 다른 블로그에도 잘 나와있다. 문제는, 아래와 같이 Modern C++ (대략 C++ 11 이후~) 스러운 코드를 작성하면 실행이 안된다. 왜 이런거 겪고 올려주는 사람이 없을까 해서 내가 올린다 .....
안되는 이유는 Code Runner에서 Default로 C++98(?)로 설정돼있기 때문인 것 같다.
- Code Runner의 설정을 직접 Modern C++을 대응 하도록 해줘야 하는데 이걸 Extension 만든 사람(Jun Han)이 쉽게 설정할 수 있도록 만들어 놓지 않았다. 귀찮았던 것 같다.
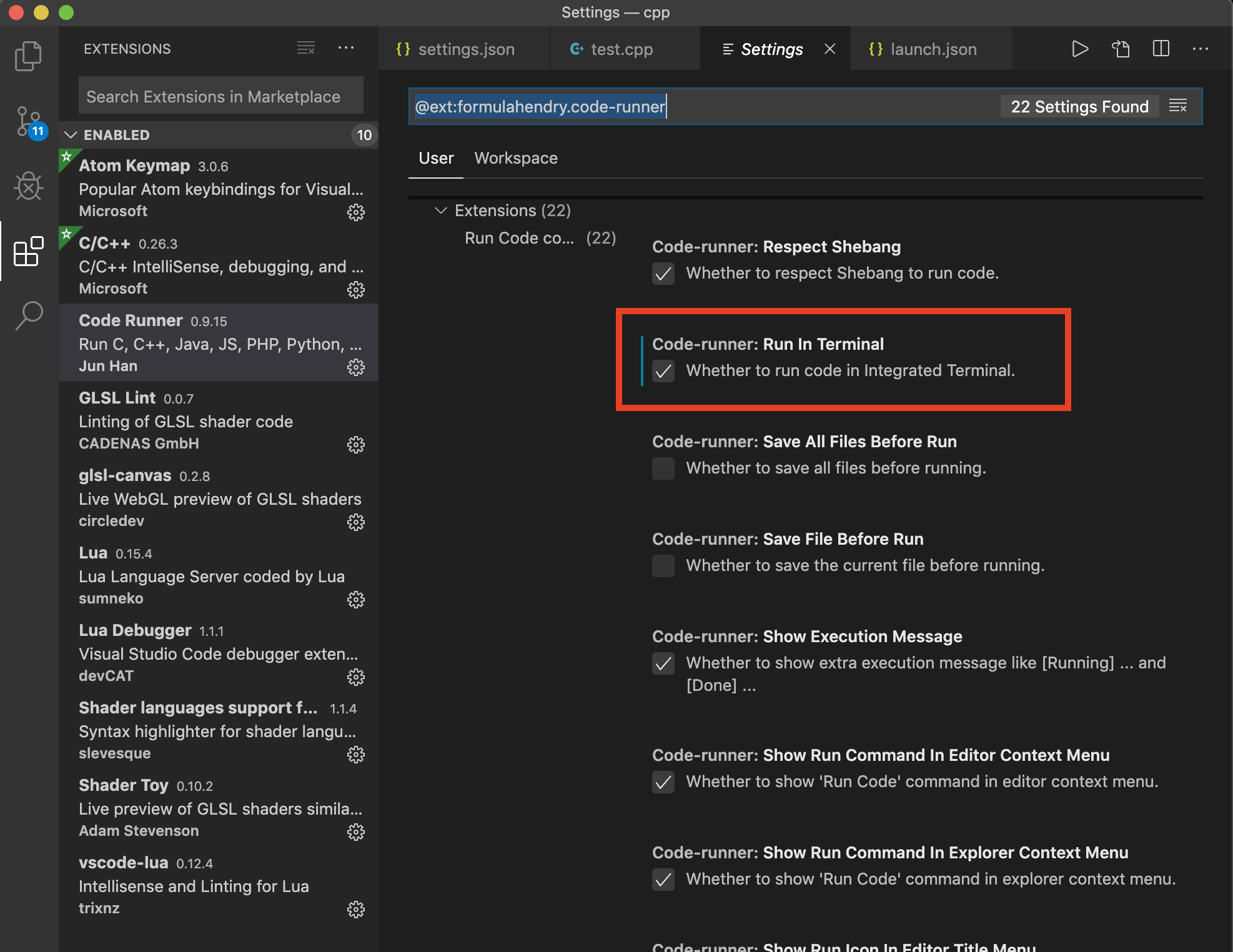
Extension탭에 들어가서, Code Runner의 톱니바퀴를 클릭,Configure Extension Settings로 들어간다.
- 터미널에서 실행시키기 위해 아래와 같이 Run In Terminal 을 체크!

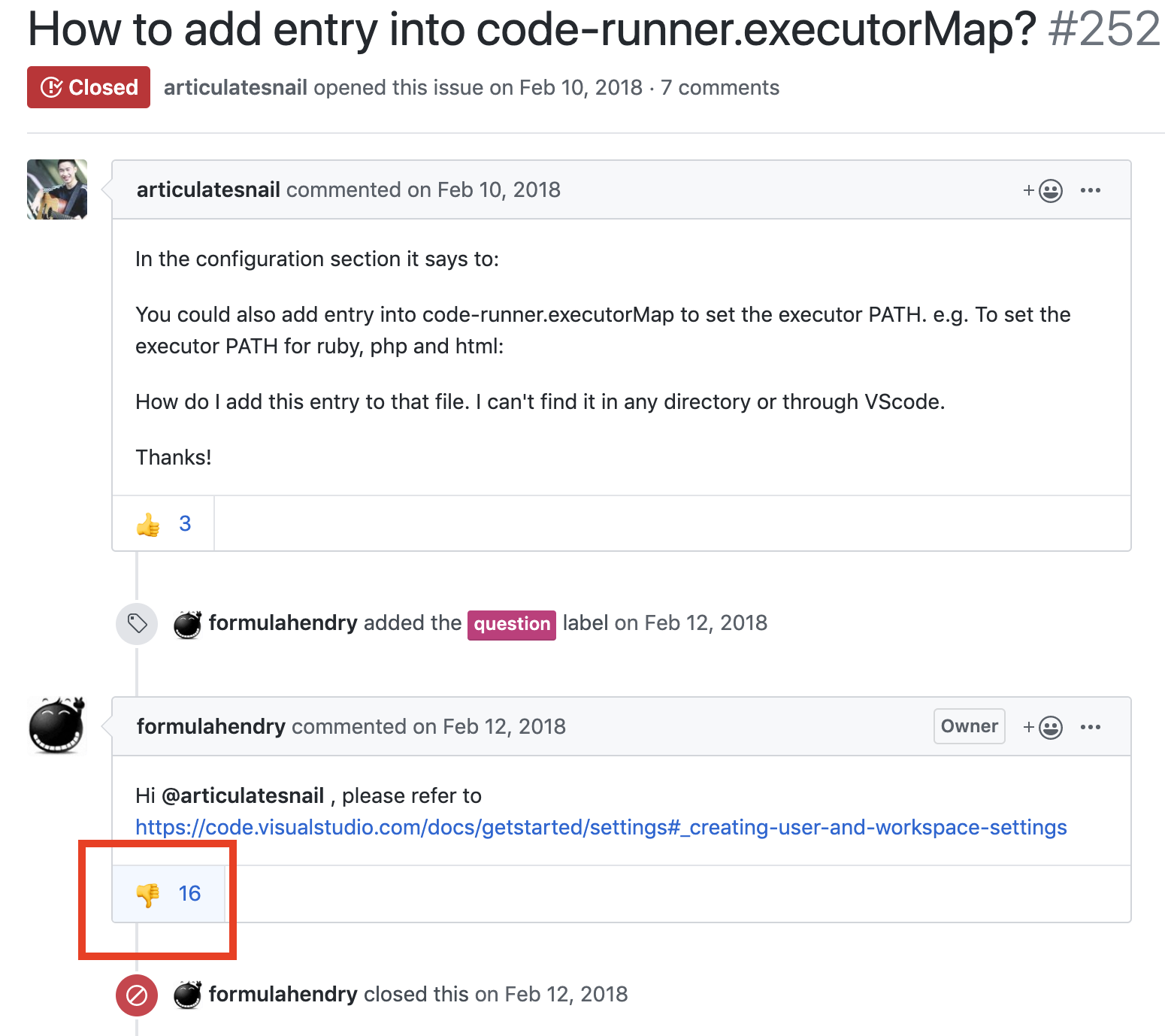
- 사실 제작자가 플러그인의 환경설정을 어떻게 해야하는지 가이드를 만들어놓긴 했는데, 자세히 Step-by-step으로 설명해놓지 않았다. 당장 Github만 가봐도 성난 민심이 보인다.
How to add entry into code-runner.executorMap? · Issue #252 · formulahendry/vscode-code-runner
In the configuration section it says to: You could also add entry into code-runner.executorMap to set the executor PATH. e.g. To set the executor PATH for ruby, php and html: How do I add this entr...
github.com

- 어쨋든 무료로 이런거 만들어 주셨으니 개똥같이 알려줘도 찰떡같이 알아들어야지......Extension 탭으로 들어가서
Code-runner: Executor Map 을 찾은 후, Edit in settings.json 을 클릭!
- 클릭하면 아래와 같은(약간 다를 수 있음) .json 코드가 열릴 것 이다.
{
"C_Cpp.updateChannel": "Insiders",
"editor.fontSize": 14,
"window.zoomLevel": 1,
"atomKeymap.promptV3Features": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": true,
"code-runner.runInTerminal": true,
"C_Cpp.default.cppStandard": "c++14",
"C_Cpp.default.cStandard": "c11"
} - 위 코드에서 아래처럼
"code-runner.executorMap":부분부터 전부 추가해준다.
사실 전부 안해도 되고 cpp만 할거면 cpp부분 한줄만 추가해도 된다. 하지만 핵심은 g++ -std=c++14(버전) 이부분이다.
저 부분이 C++ 버전을 정해준다.
{
"C_Cpp.updateChannel": "Insiders",
"editor.fontSize": 14,
"window.zoomLevel": 1,
"atomKeymap.promptV3Features": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": true,
"code-runner.runInTerminal": true,
"C_Cpp.default.cppStandard": "c++14",
"C_Cpp.default.cStandard": "c11",
"code-runner.executorMap": {
"javascript": "node",
"php": "C:\\php\\php.exe",
"python": "python",
"perl": "perl",
"ruby": "C:\\Ruby23-x64\\bin\\ruby.exe",
"go": "go run",
"html": "\"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe\"",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ -std=c++14 $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt"
}
}
- 다시 코드로 돌아가서 실행시켜보면 에러 없이 잘 될 것이다.

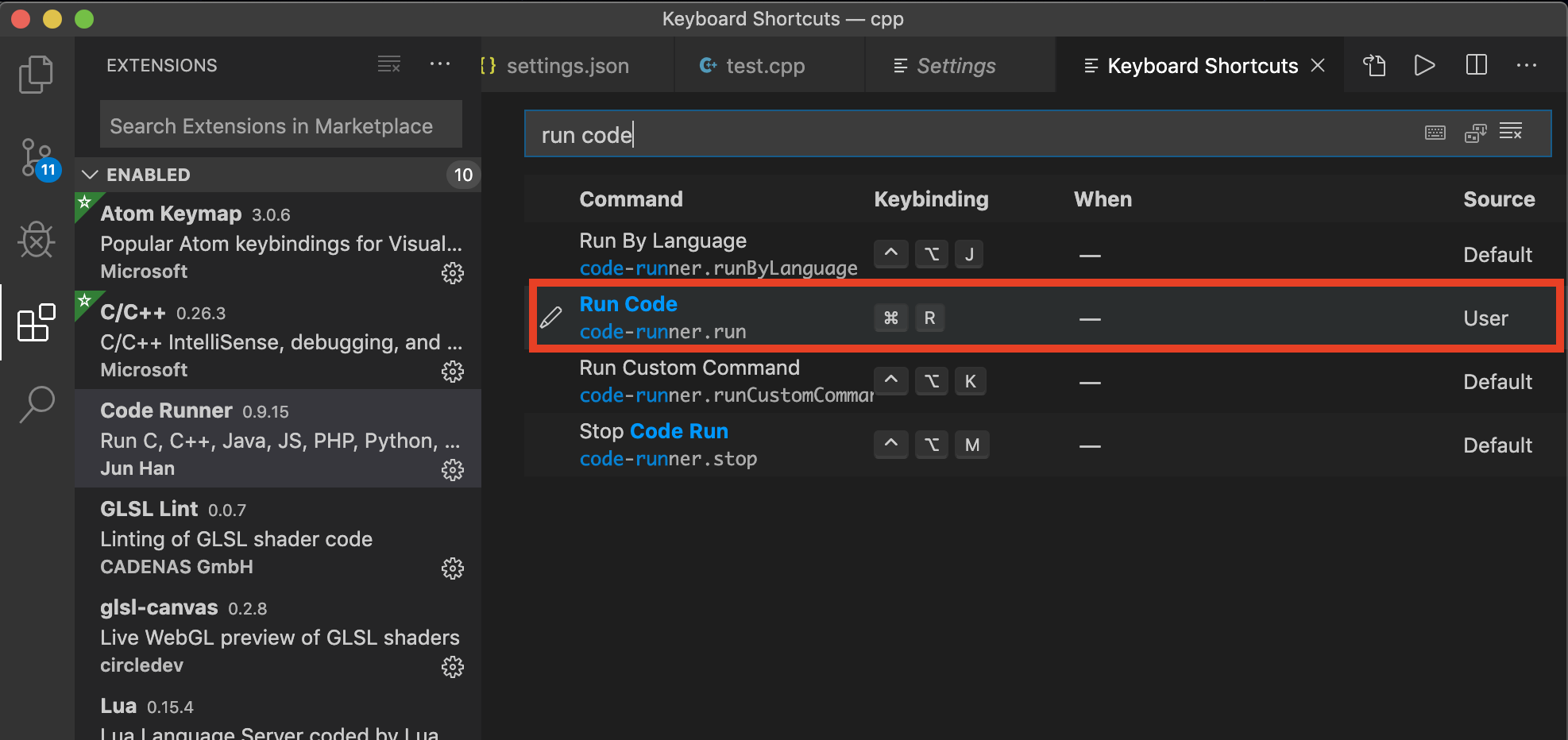
- 추가적으로, 실행 단축키를 바꾸고 싶다면 keyboard shorcuts 에 들어가서 원하는 단축키로 설정하면 된다.
저는 Command+R 로 바꿨습니다.

'개발 환경' 카테고리의 다른 글
| [VSCode] WebGL GLSL Editor (0) | 2021.02.17 |
|---|---|
| [VSCode] macOS에서 Visual Studio Code로 C/C++ 코딩하기(2) - 디버깅을 위한 tasks.json, launch.json 설정 (8) | 2020.02.07 |
| [VSCode] GLSL-Canvas (VSCode에서 GLSL 실시간 렌더링) (2) | 2019.12.07 |


